블로그에 글을 쓰다 보면 필요한 사이트로 이동을 시켜줄 링크를 많이 사용들 하실 텐데요 이미지 링크도 있고 글씨 링크도 있는데 간혹 일반적인 글씨가 아니라 이미지 같은 글씨 링크 버튼 같은 게 보여서 글을 읽다가 링크가 필요한 부분에서 확실히 누르게 되는 효과가 커 보이더라고요 그래서 오늘은 링크버튼 만드는 법에 대해서 소개해드릴게요 그대로 따라만 하시면 누구나 링크버튼을 누르게 만들 수 있어요

링크버튼 만들어 주는 사이트
링크버튼은 Button Generator란 사이트에 들어가서 만들어 줄건데요 거기에서 내가 원하는 디자인과 모양, 색깔을 고르실 수 있어요
내가 원하는 디자인과 모양으로 꾸미기
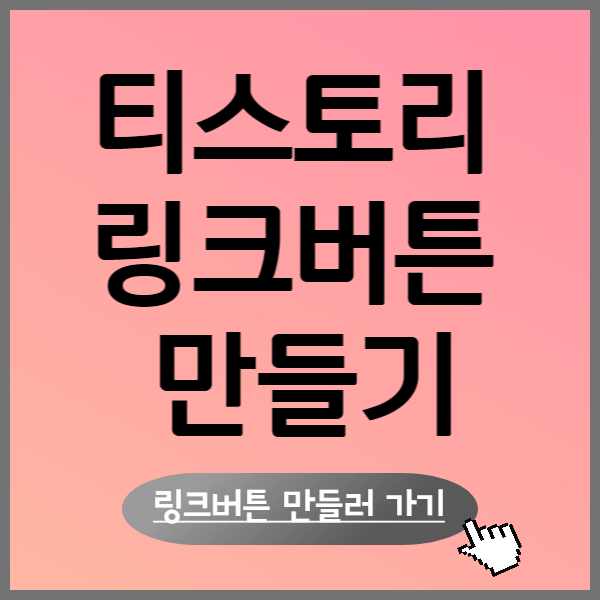
Button Generator사이트로 들어오시면 이런 화면이 뜨실거에요 이제 여기서 내가 원하는 글씨 버튼 링크를 만드실 수가 있습니다.

먼저 좌측에 보시면 여러가지 형태의 완성된 기본 디자인들이 있습니다 이 중에서 내가 원하는 디자인을 선택하시면 됩니다.

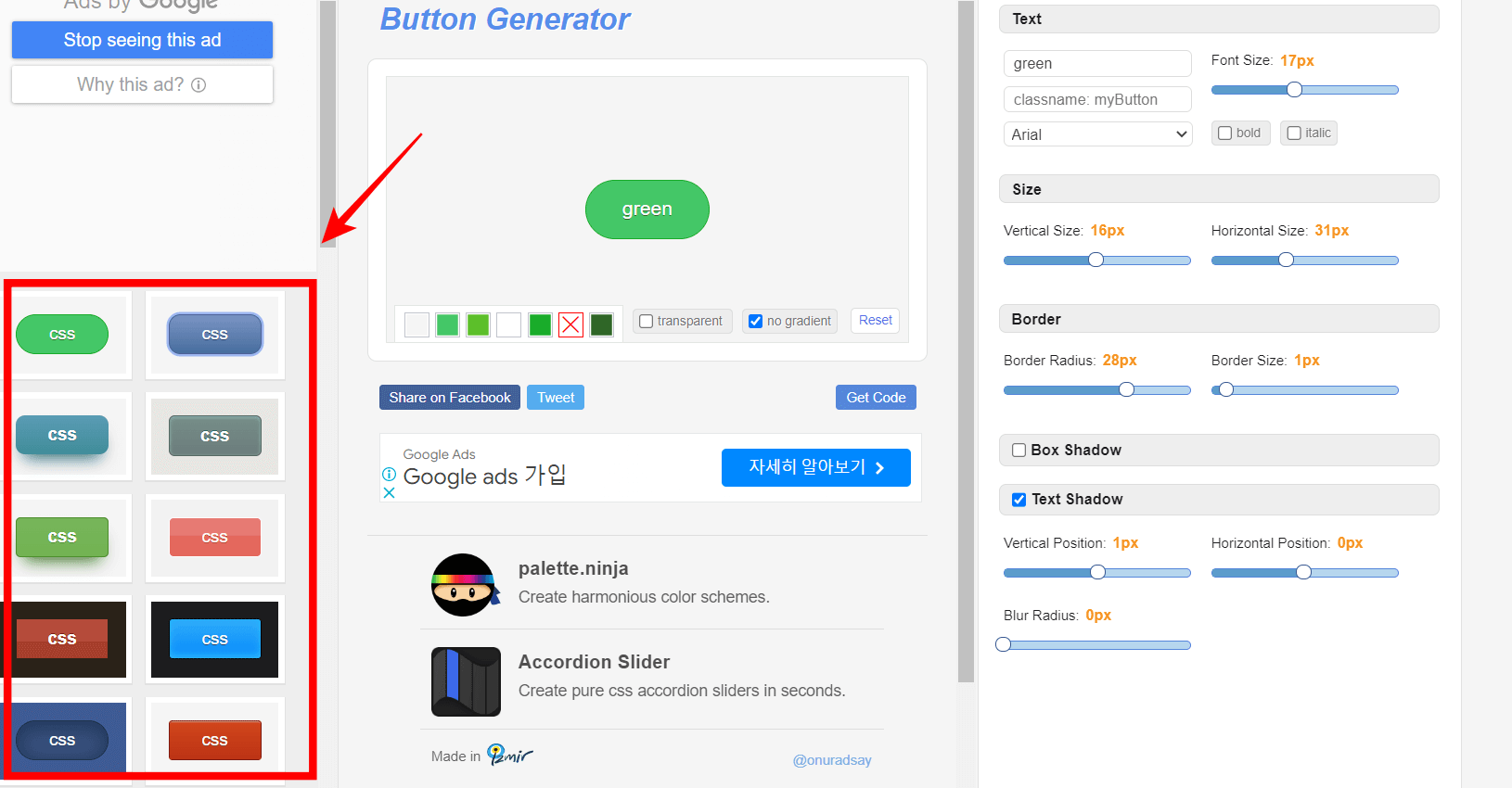
글씨 버튼 디지안을 고르셨으면 오른쪽에서 좀 더 디테일한 디자인을 수정하실 수 있으세요 글씨 크기나 모양의 모양이나 그림자등 등 내가 원하는 방향으로 좀 더 자세한 수정을 원하시면 오른쪽에 해주세요

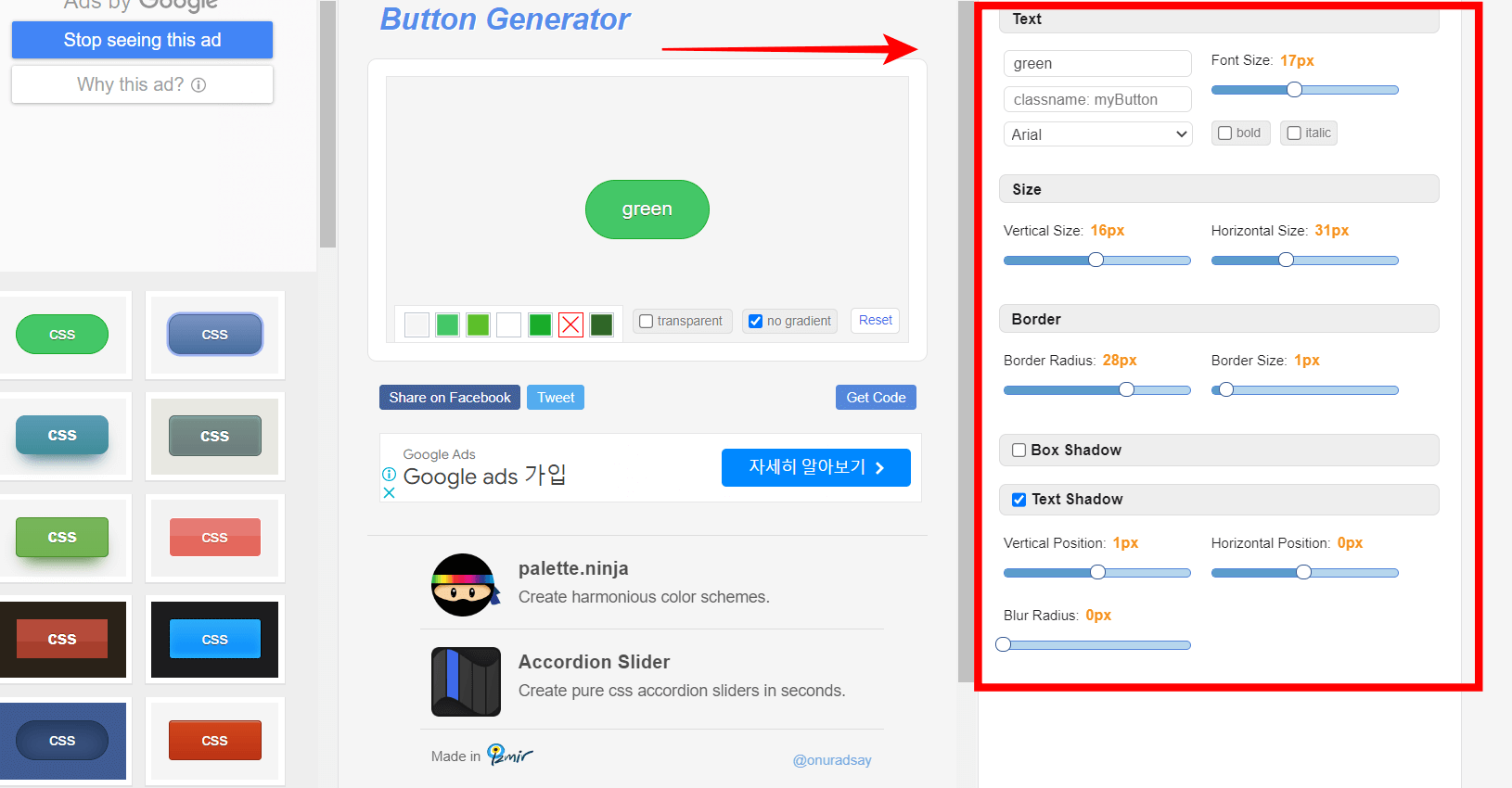
최종적으로 내가 원하는 글씨 버튼 디자인이 완성되면 이제 이 디자인의 코드를 받아야 됩니다 완성된 디자인 밑에 빨간 박스 안에 Get Code버튼을 누르시면 됩니다.
글씨 링크 버튼 코드 복사하기

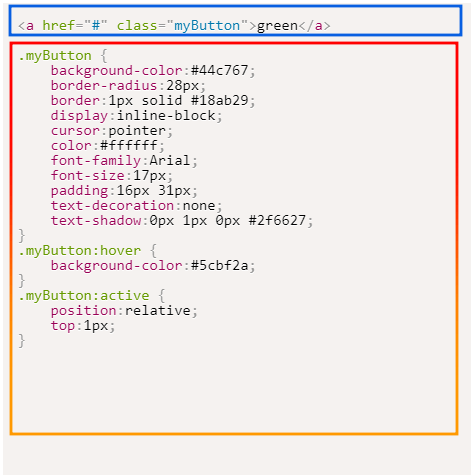
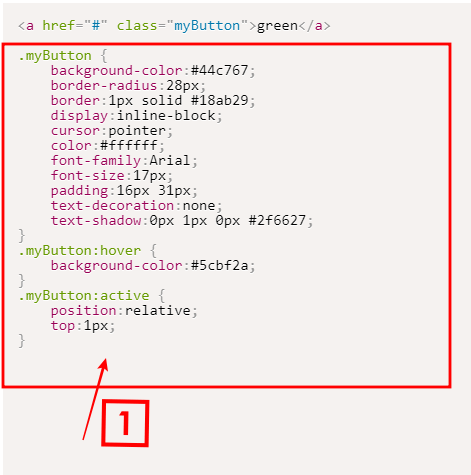
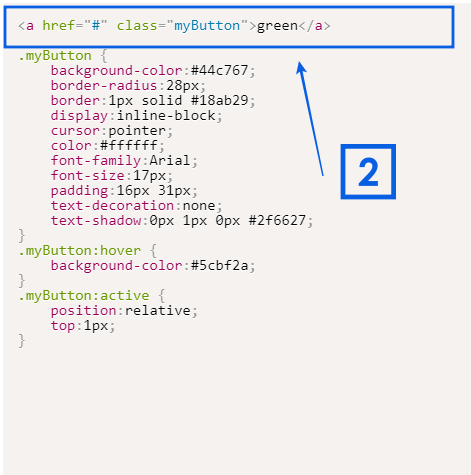
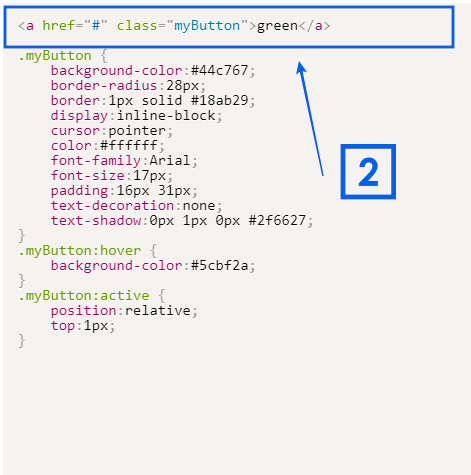
그럼 이렇게 만들어진 버튼 디자인의 코드가 보이실텐데요 제가 위에 파란색 칸과 빨간색 칸으로 나누어 놓았어요 위에 두 개가 모두 필요한 코드입니다.


먼저 1번 코트는 CSS코드이고 2번 코드는 html코드입니다. 먼저 밑에 있는 1먼 CSS용 코드를 복사를 할 거예요 드레그로 전제 지정하신 다음에 복사하셔도 되고 1번 코드 중간 아무 곳에서나 마우스 더블 클릭 하시면 자동으로 1번 코드만 지정으로 잡힙니다. 그럼 ctrl+c로 복사만 누르시면 됩니다.
1번 코드를 잘 복사하셨으면 본인의 티스토리 관리 화면으로 들어가실 거예요
글씨 링크 버튼 코드 붙여 넣기

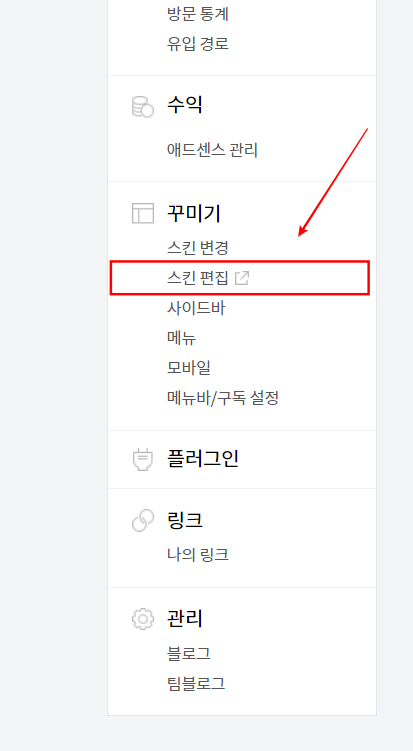
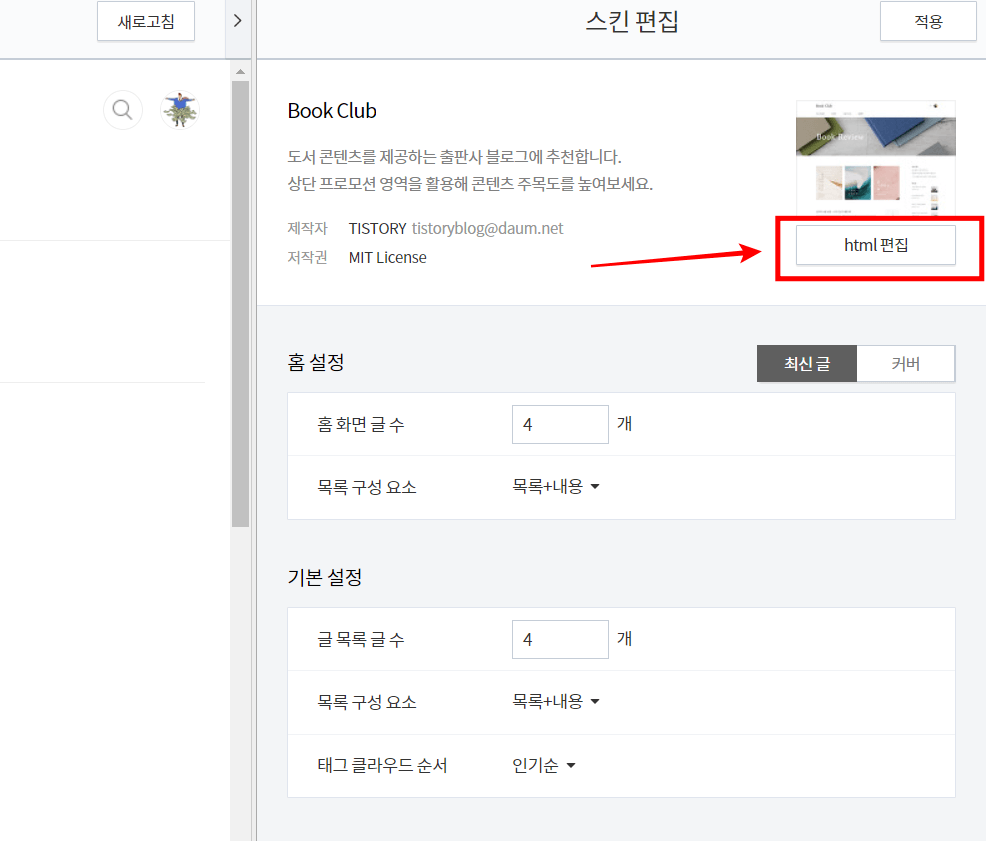
관리자 화면 중에 꾸미기 란에 스킨편집으로 들어가세요

스킨편집 화면으로 들어오시면 위에 html편집 버튼을 누르세요

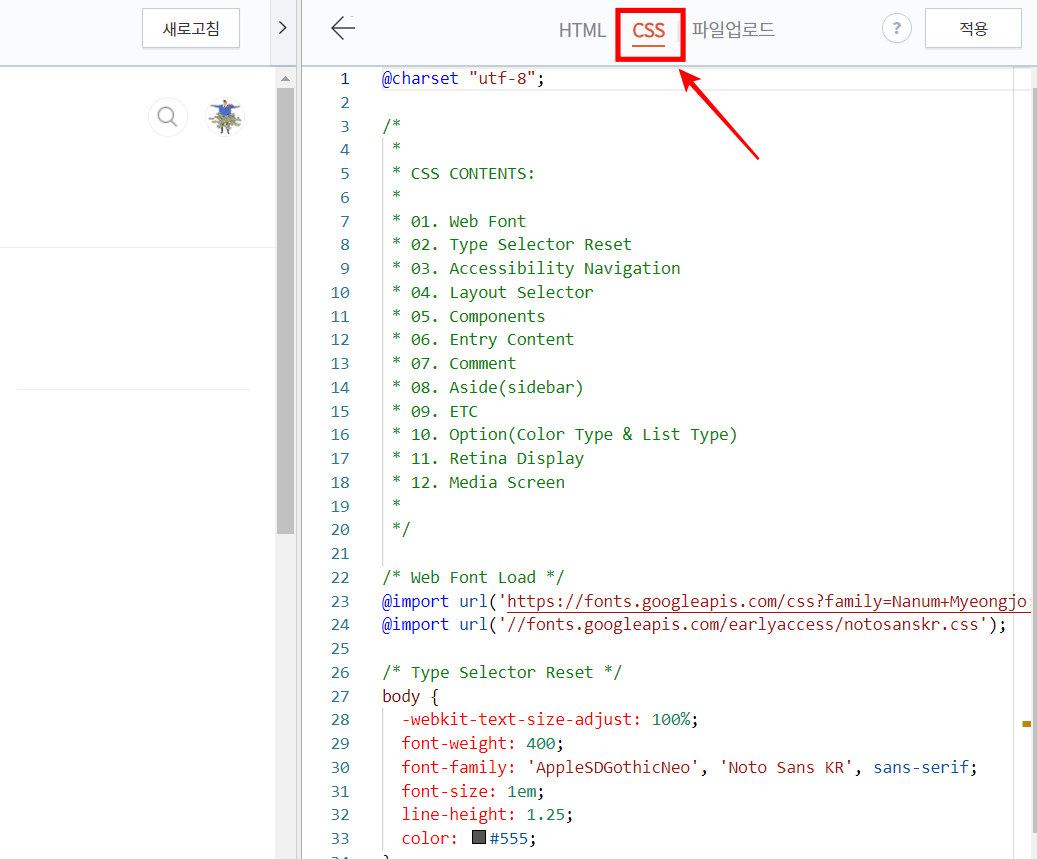
그럼 HTML, CSS, 파일업로드 이렇게 3가지 메뉴가 뜨는데 아까 1번 코드는 뭐라고 했죠? CSS용 코드라고 했죠? CSS를 누르시고 들어가시면 돼요~

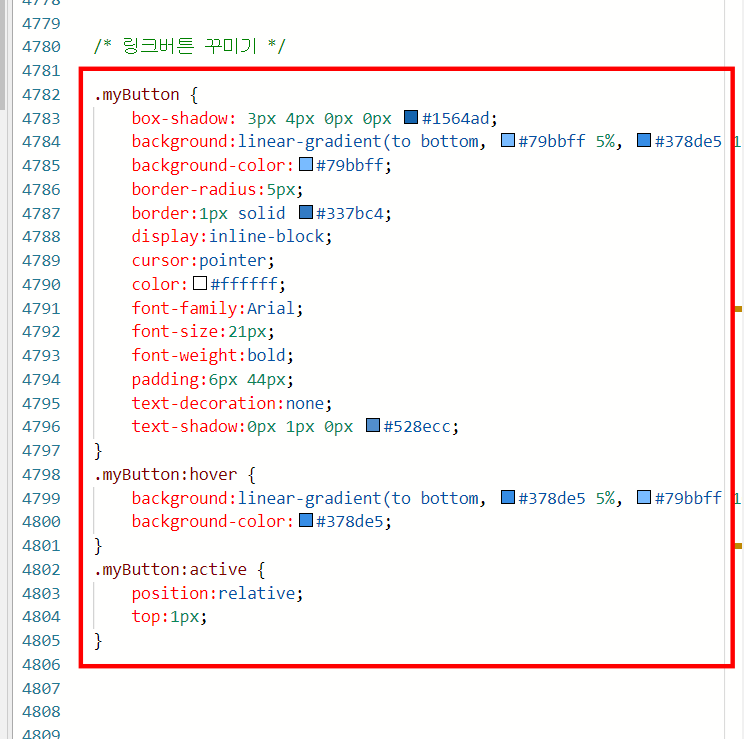
굉장히 어려운 용어와 숫자들이 있어도 당황하지 마세요 그냥 CSS창을 맨 밑으로 내리시면 됩니다 쭈욱~~~ 그냥 맨 밑으로 내리세요 그리고 문자들이 끝나는 마지막 줄에 전에 복사했던 1번 코드를 그대로 다시 붙여 넣기 하시면 돼요

여기서 한가지 하셔야 할 부분은 위에 빨간색 네모 칸 color 부분 옆에 !important;를 입력해 주세요 입력하지 않고 그냥 저장하게되면 링크에 의한 글씨색으로 바뀌어서 내가 원하는 링크 글씨 색으로 안나오니 꼭 입력해 주세요!!
(/* 링크버튼 꾸미기 */ 제목은 제가 알아보기 쉽게 만들어 놓은 제목이에요) 잘 붙여놓으셨으면 적용을 꼭!! 누르시고 이제 2번 코드를 복사하러 가보실게요~

전에 코트 복사했던 Button Generator 사이트로 다시 들어오셔서 이번에는 위에 파란색 박스칸에 있는 2번 코드를 복사해 주세요 이 코드는 원래 html용 코드인데 서식에다 저장해 놓으면 그때그때 사용하기 편하게 하기 위해서 서식에다 저장할 겁니다. 2번 코드를 복사하셨으면 다시 본인의 티스토리 블로그 관리자 화면으로 들어가 주세요
서식에 2번 코드 붙여넣기 해서 저장하기

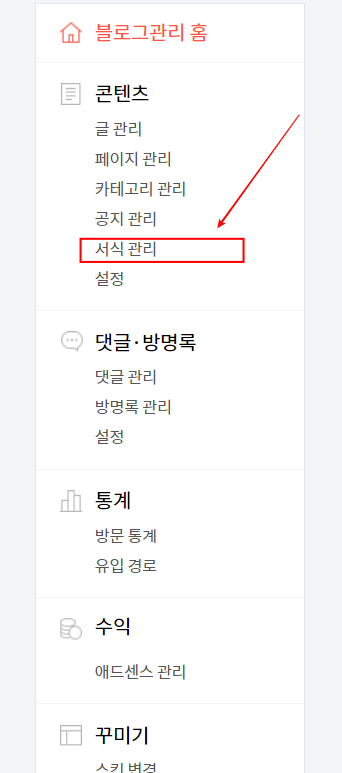
콘텐츠 메뉴 중에 서식관리 화면으로 들어가세요

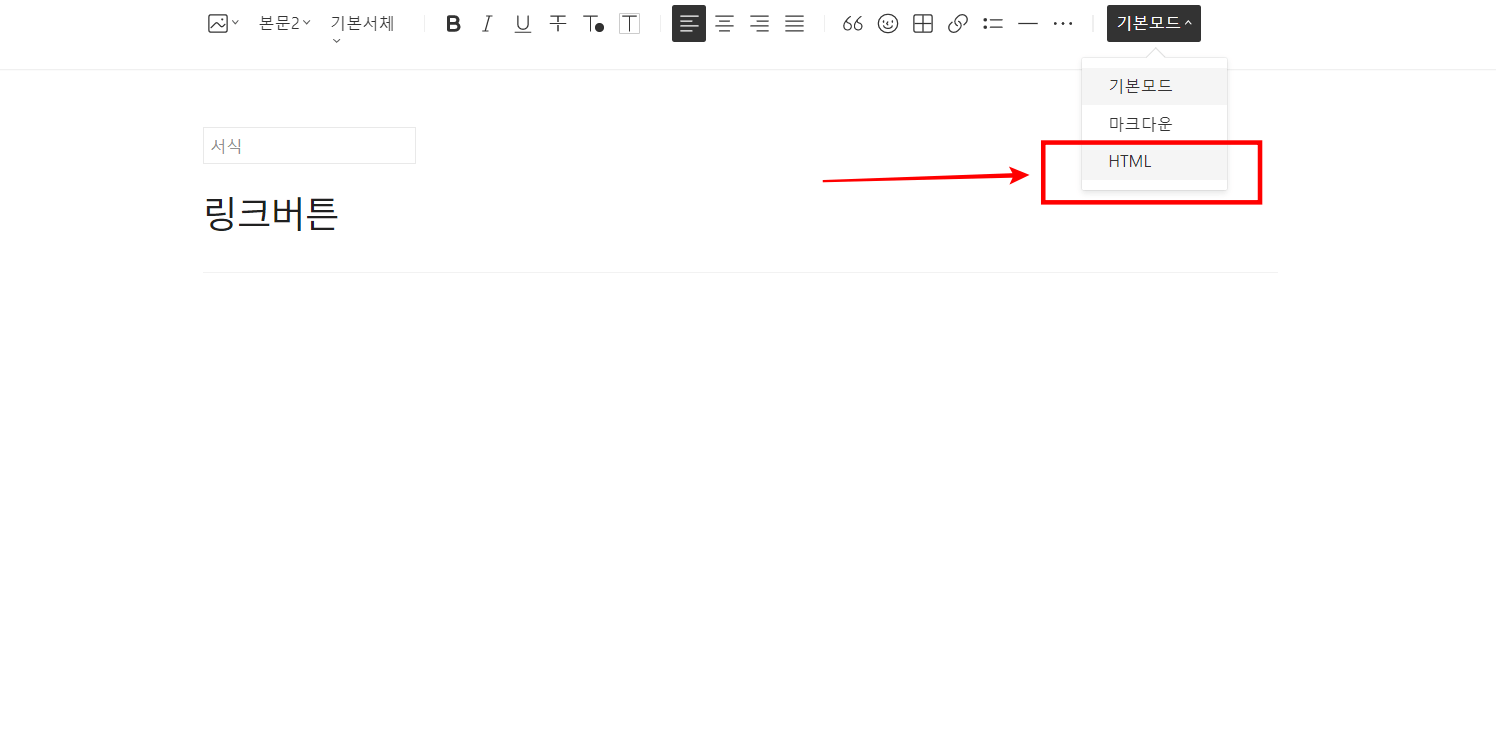
자 서식화면에 들어오셨으면 제목에는 내가 알아보기 쉽게 적으시면 되는데 저는 링크버튼이라고 적을게요 밑에 내용은 아무것도 안 적으셔도 됩니다 그리고 옆에 기본모드를 누르시면 HTML모드가 있으실 거예요 여기로 들어가실 거예요

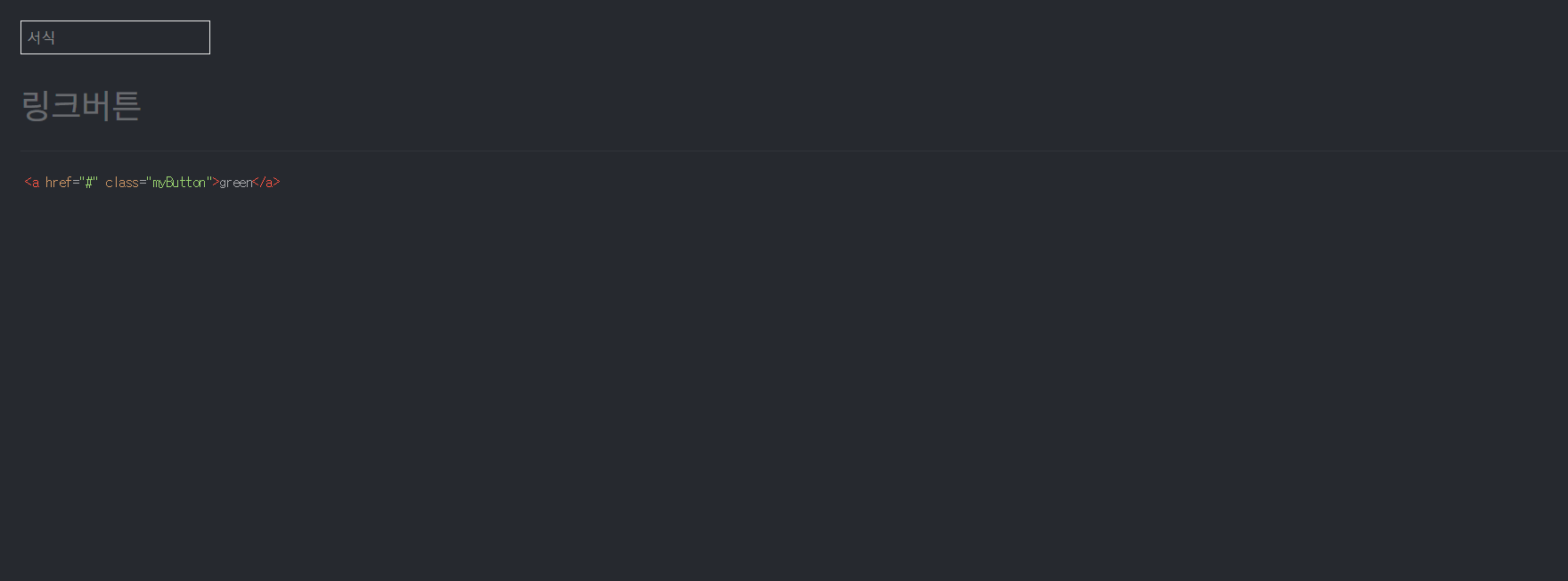
HTML모드로 들어오시면 이렇게 검은색 배경화면으로 바뀌는데 밑에 내용 쓰시는 데에 전에 우리가 복사했던 2번 코드를 그대로 붙여 넣기 하시면 됩니다. 그럼 저렇게 코드가 뜨죠? 그리고 다시 기본모드로 나오세요

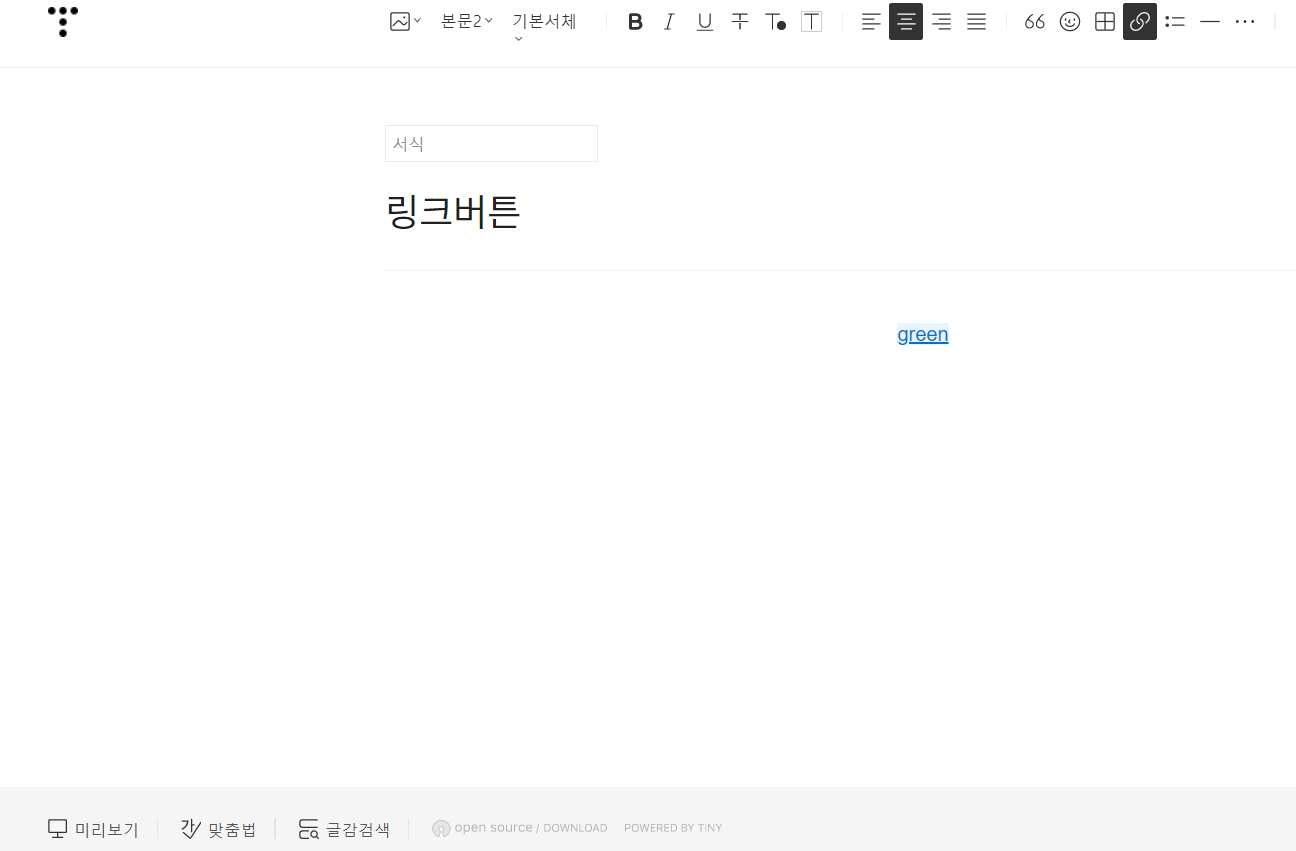
다시 기본모드로 나오시면 이렇게 글씨버튼이 생성이 된 걸 보실 수 있으세요 그럼 보기 좋게 가운데로 정렬해 주시고 이 글씨가 이제 어떻게 보이는지 화면 좌측 하단에 보시면 미리 보기 버튼이 있습니다. 미리 보기 버튼을 눌러서 화면에 어떤 모양으로 나오는지 체크해 보실게요

저는 blue 모양으로 코드를 받아서 했더니 이렇게 모양이 뜨네요 그럼 잘 나오고 계신 겁니다. 옆에 고리 표시는 제 적용된 스킨에서 나오는 모양이니 blue글씨모양 버튼만 뜨시면 잘 나오고 계신 거예요 그럼 서식에서 작성했던 내용을 저장을 꼭 누르시고 나오시면 됩니다.
자 그럼 이제 실제로 글쓰기에서 어떻게 사용하는 제 알아야겠죠?
글쓰기에 내가 만든 글씨 링크 버튼 적용해 보기

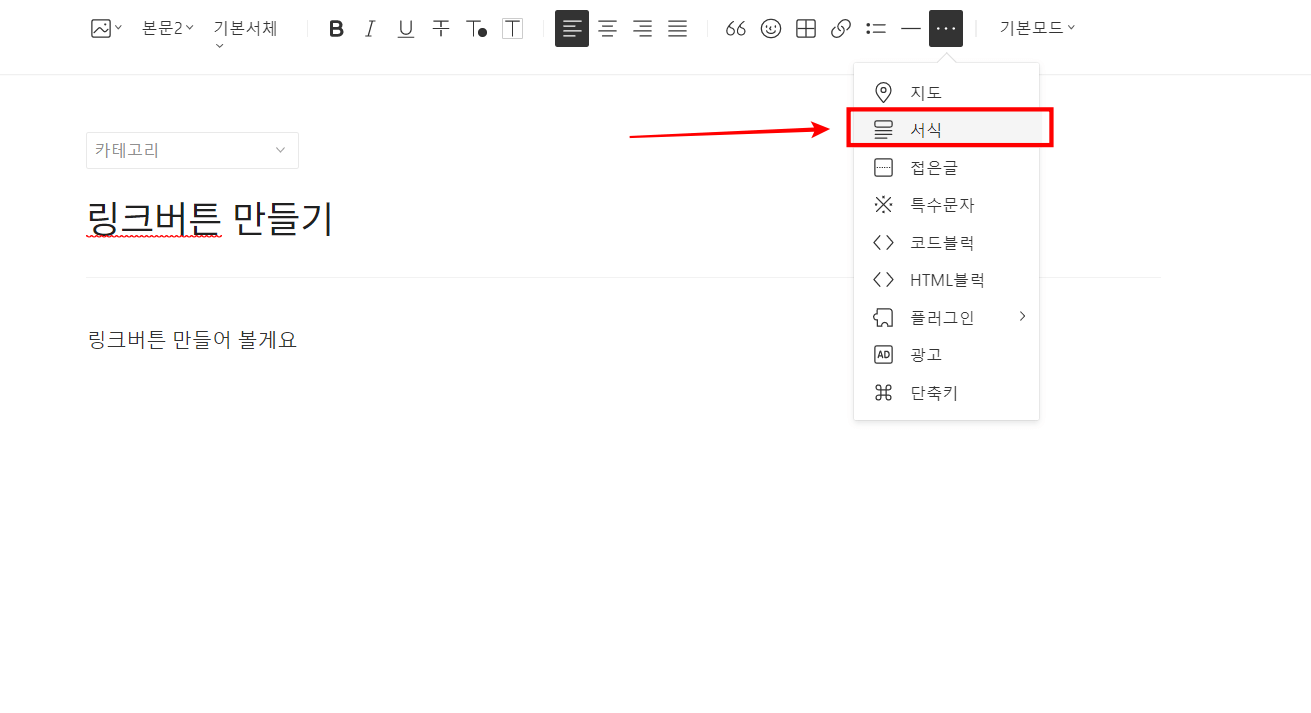
글쓰기 창에 들어가셔서 제목을 작성하시고 저는 간단하게 링크버튼 만들기로 제목을 적었고 내용은 링크버튼을 만들어 볼게요라고 적었습니다. 이제 그 밑에 링크버튼을 만들건대 오른쪽 상단에 점 3개 모양이 있으실 거예요 거기 누르시면 빨간 박스 칸에 서식이 있어요 거기를 누르세요


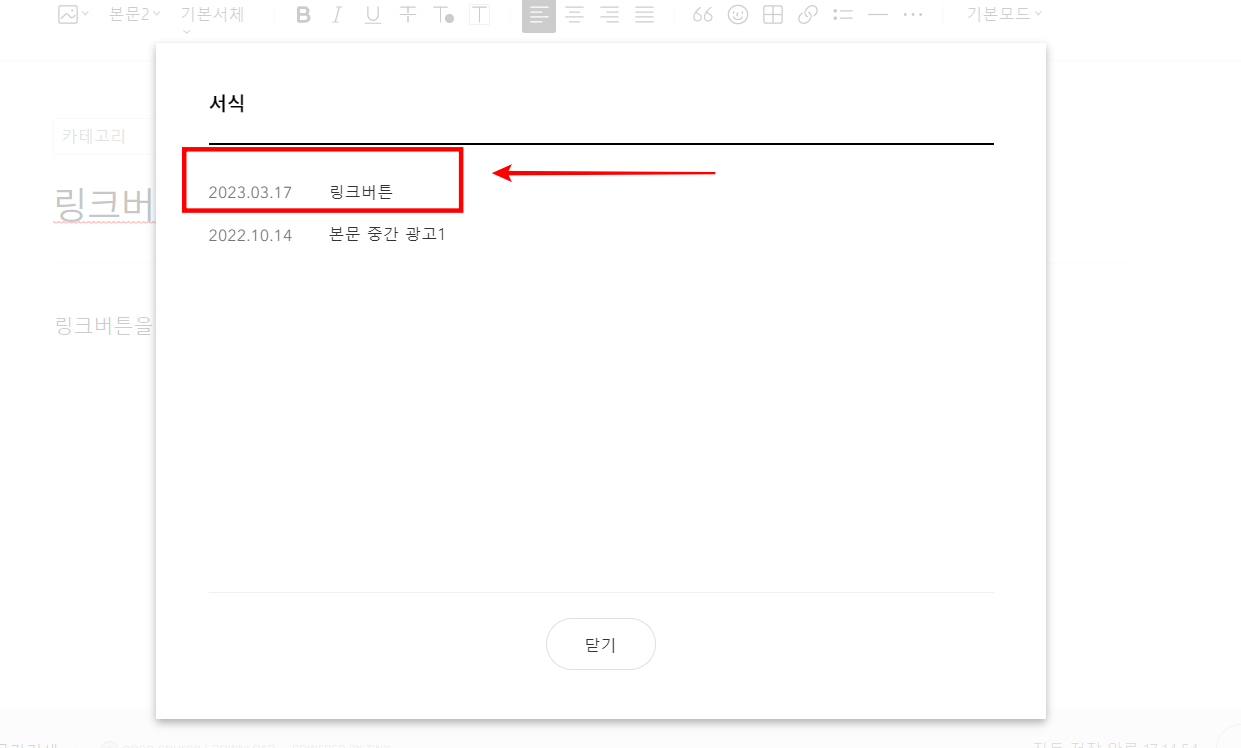
그럼 이렇게 제가 아까 만들어서 저장했던 서식 중에 링크버튼이 있으실 거예요 그걸 누르시면 됩니다.

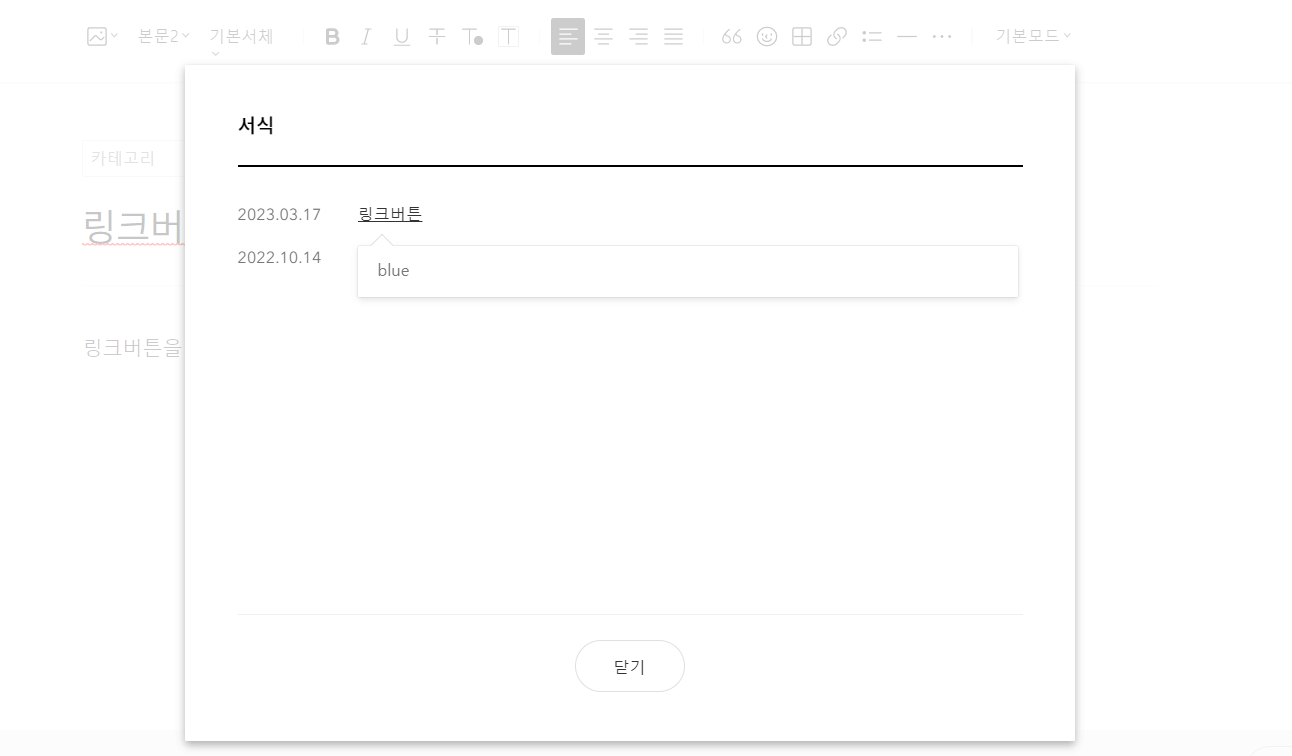
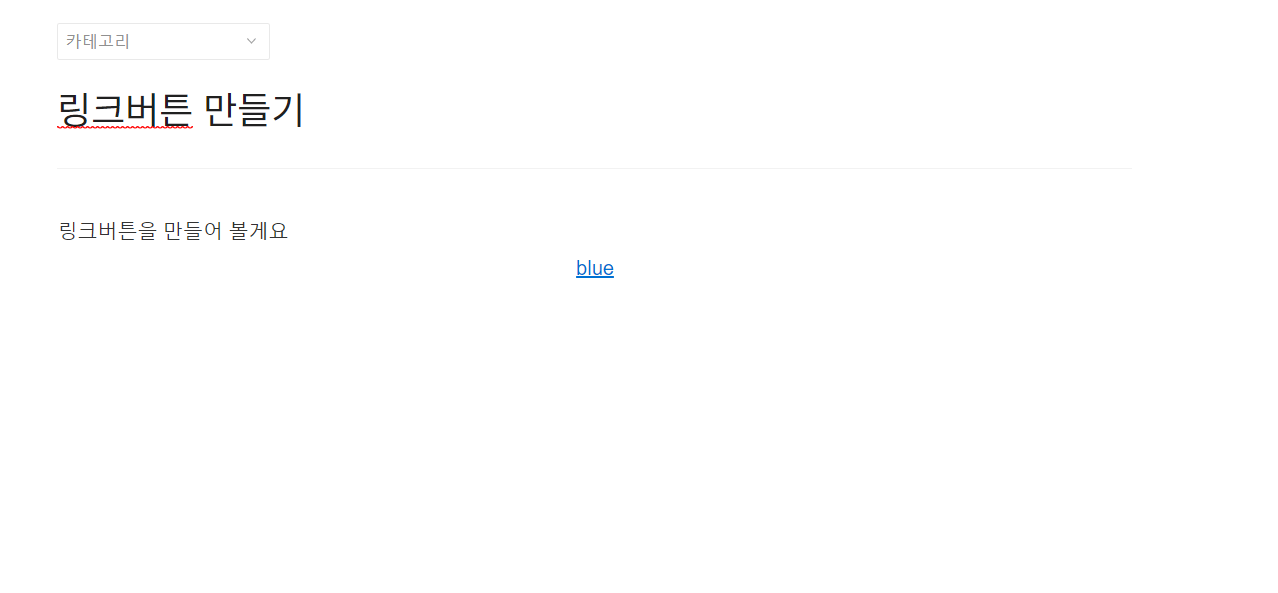
그럼 이렇게 밑에 아까 서식에 만들어 놓았던 blue모양의 링크 모양이 생길 거예요~ 그럼 여기서 우리는 이제 2가지를 하셔야 됩니다. 먼저 blue라는 글씨를 내가 쓰고 싶은 글씨로 바꾸고 이 글씨에 내가 원하는 링크 주소까지 넣으면 되는 거예요 먼저 blue 글씨부터 바꿔 볼게요
링크 버튼 내가 원하는 글자로 바꾸기

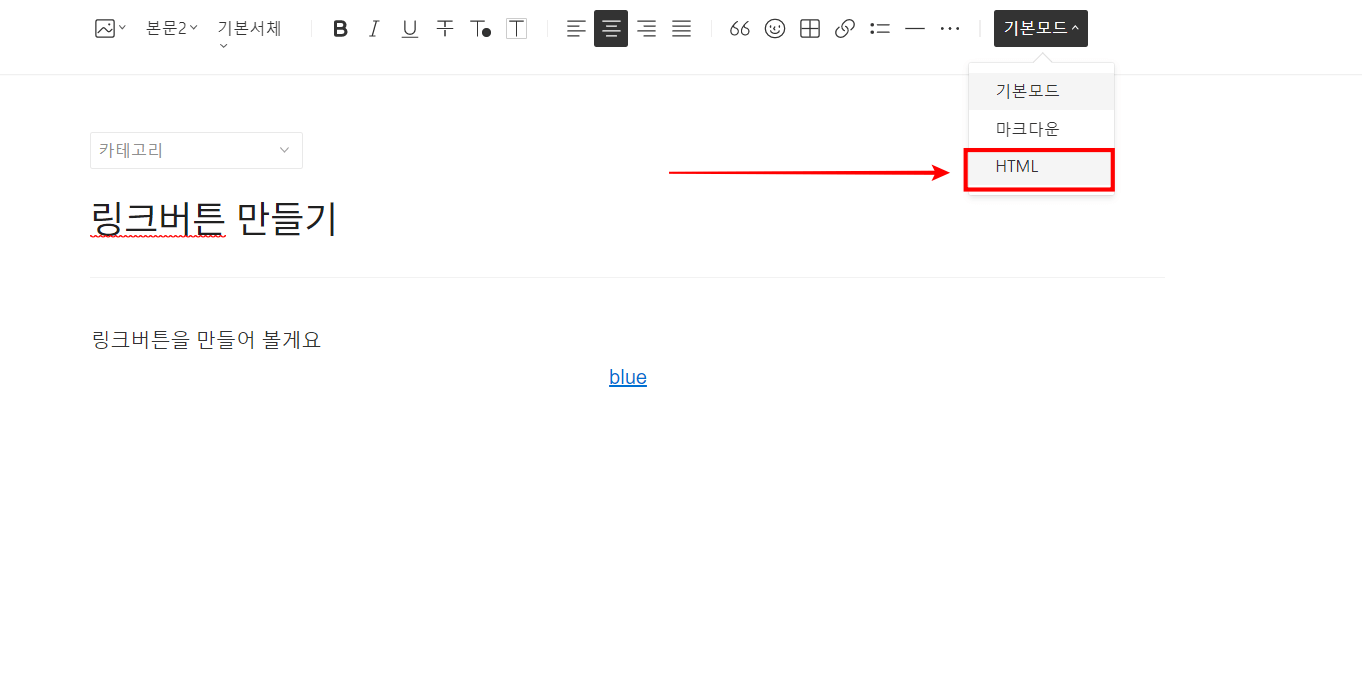
오른쪽 상단에 기본모드에서 HTML모드로 들어가시면 됩니다.

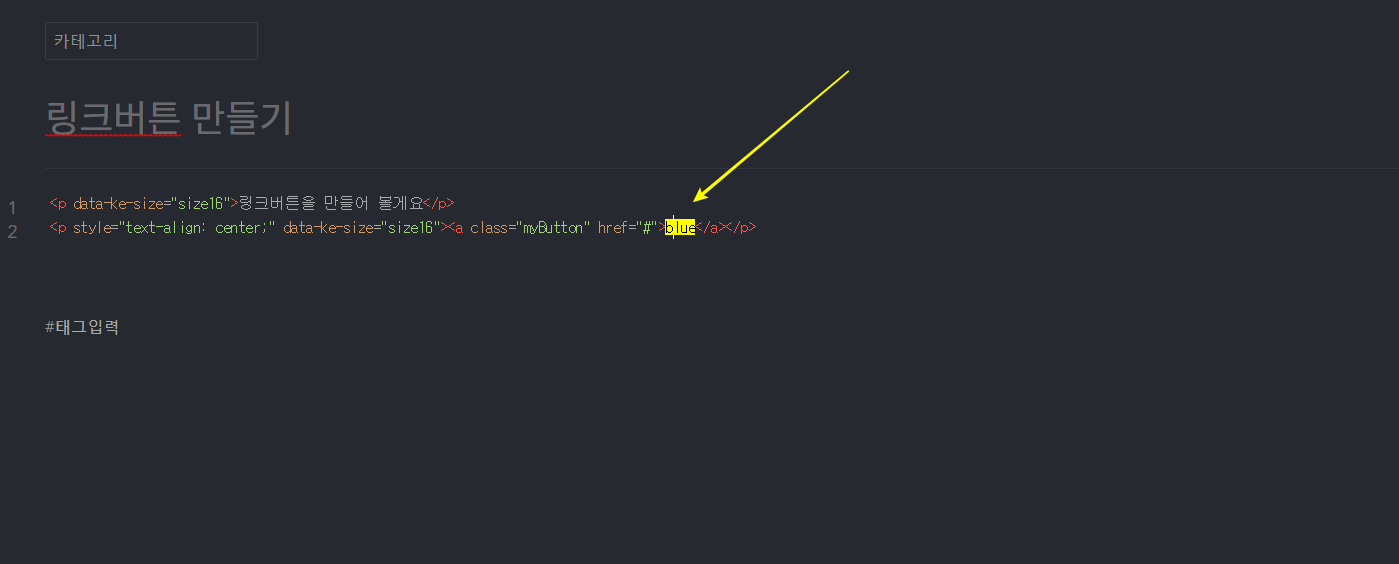
그럼 이렇게 까만 배경으로 바뀌게 되는데 기본모드에서 링크 글씨가 blue라는 글자였잔아요? blue가 바로 보이시면 blue를 지우시고 내가 원하는 글자를 쓰시면 되고 글씨가 많아서 잘 못 찾으시겠으면 ctrl + f를 누르시면 검색창이 뜨실 거예요 여기에 blue라고 치시면 이렇게 노란색 바탕으로 blue라는 글씨가 어디에 있는지 알기 쉽게 찾아줍니다.

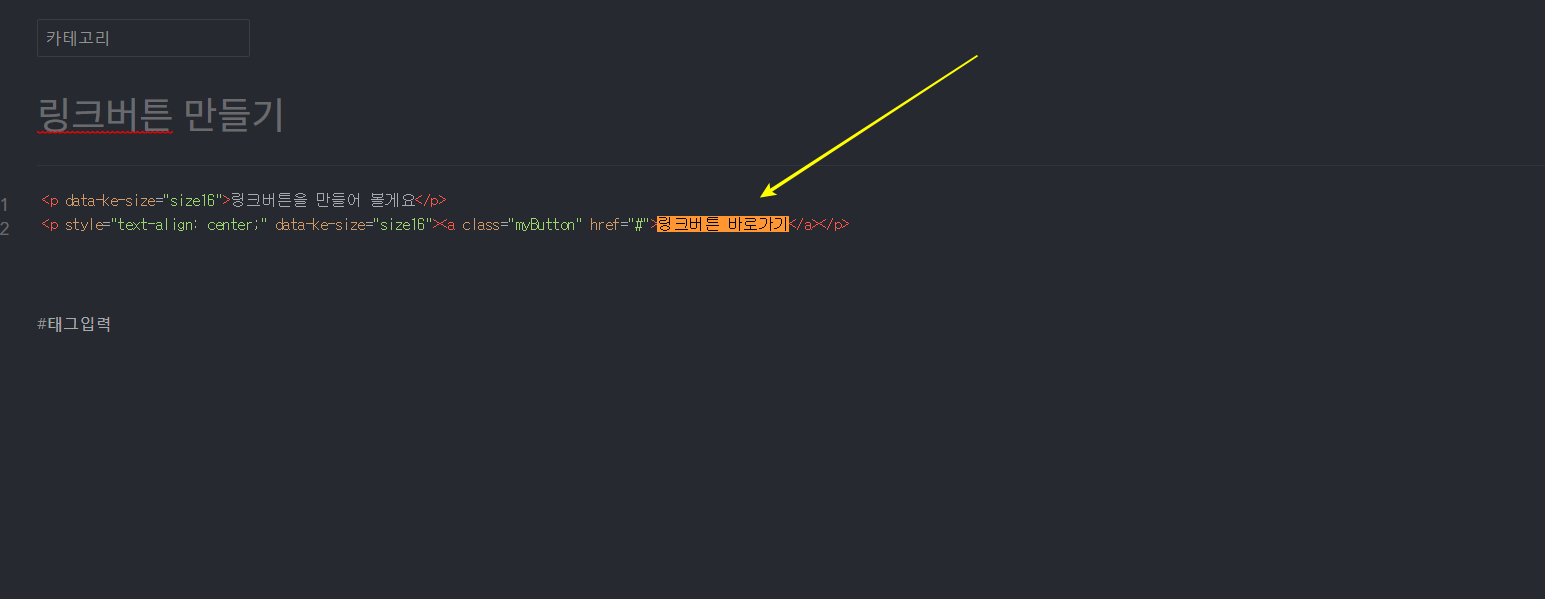
저는 blue를 링크버튼 바로가기로 글을 수정해서 바꿔볼게요
글씨 링크 버튼에 링크 넣기

그리고 다시 기본모드로 나와보시면 blue라는 글씨가 이렇게 링크버튼 바로가기로 바뀌게 됩니다. 그럼 이제 이 글씨에 내가 보내고자 하는 링크 주소만 입히면 끝납니다~

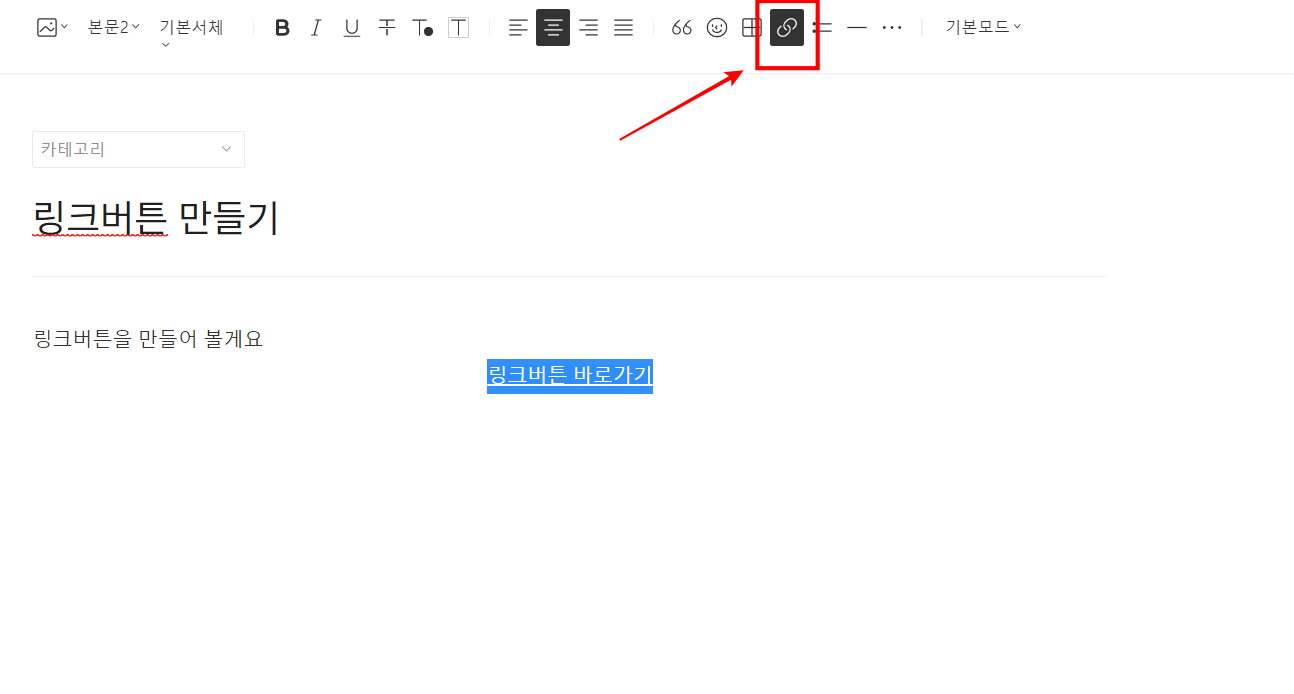
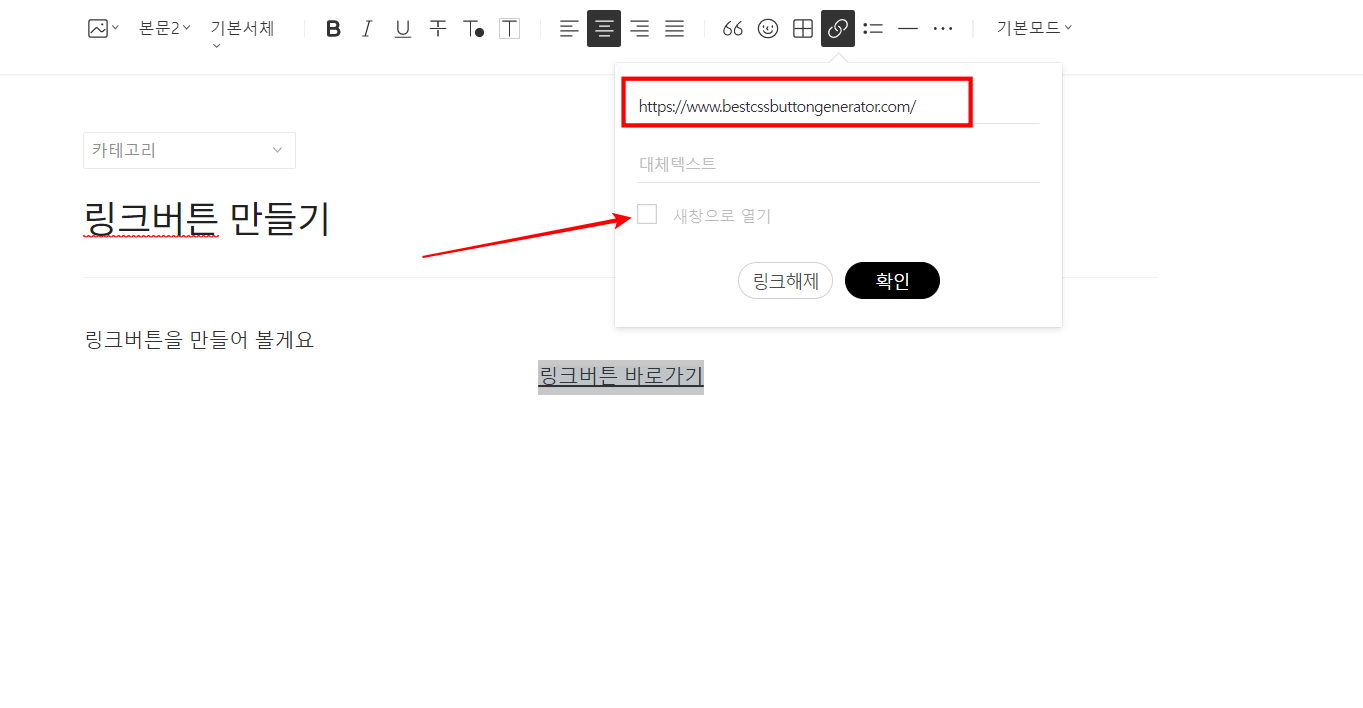
링크버튼 바로가기 글씨를 지정하시고 오른쪽 상단에 클립모양을 누르시면 이렇게 링크 주소창이 나와요 그럼 내가 사용하고자 하는 링크주소를 적으시고 여기서 혹시 전면광고를 사용하실 분들은 꼭 새창에 체크를 해지해 주셔야 합니다!!

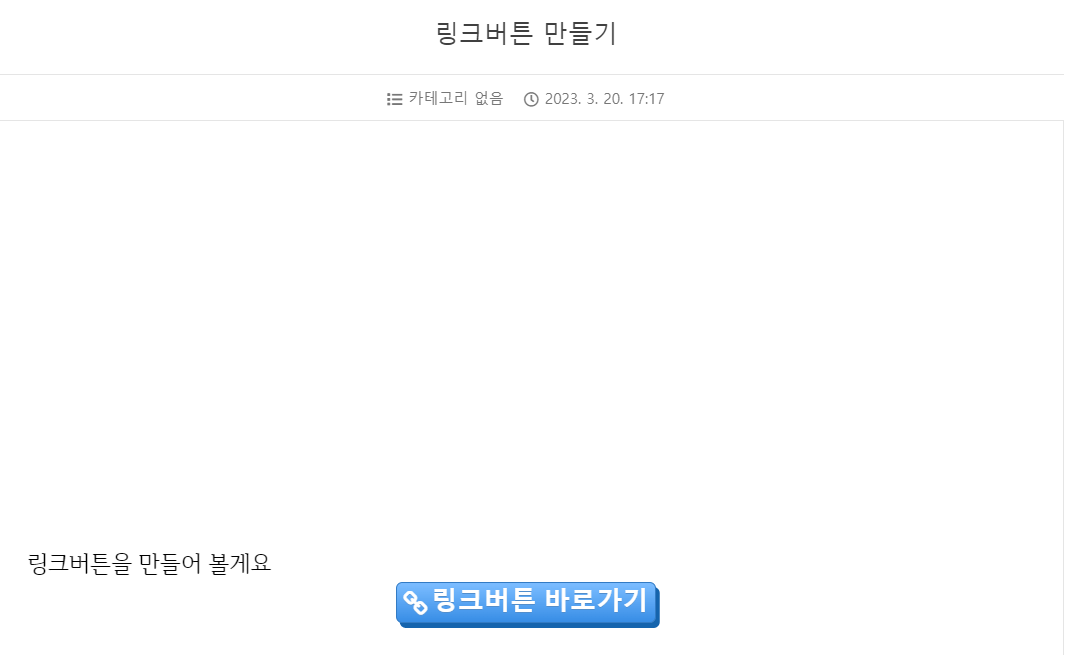
링크 주소까지 글씨 안에 넣었으면 화면 좌측 하단에 있는 미리 보기로 보시면 이렇게 이쁘게 링크 글씨 버튼이 이쁘게 잘 만들어져 있는 걸 보실 수 있으세요
전혀 어렵지 않으니깐 천천히 한 번씩만 따라 해보시면 금방 하실 거예요 특히 전면광고로 사용하실 분들은 링크버튼이 꽤나 유용하게 사용되니깐 이쁘게 만드셔서 잘 사용하셨으면 좋겠습니다.
'티스토리 이야기' 카테고리의 다른 글
| 티스토리 구글 애드센스 핀번호 등록과 계좌등록 하기 (9) | 2019.11.06 |
|---|---|
| 구글 애드센스 승인 받기, 애드고시 합격 해보자!! (17) | 2019.08.01 |
| 구글 애드센스 신청하는 방법, 애드고시의 첫걸음! (14) | 2019.07.29 |




